This past spring, Crank Software participated in a project with Freescale (and other fine Freescale partners) to deliver the ultimate connected home experience at Freescale Technology Forum (FTF) 2015.
There can be a wide variety of devices and sensors communicating data in today's connected home. So how do we visualize all of that data?

How do we best help home owners interact with all of the information coming from their homes, without turning the promise of convenience into an overwhelming and inconvenient reality? The answer is iterative user experience design, teamwork, and flexible tools.
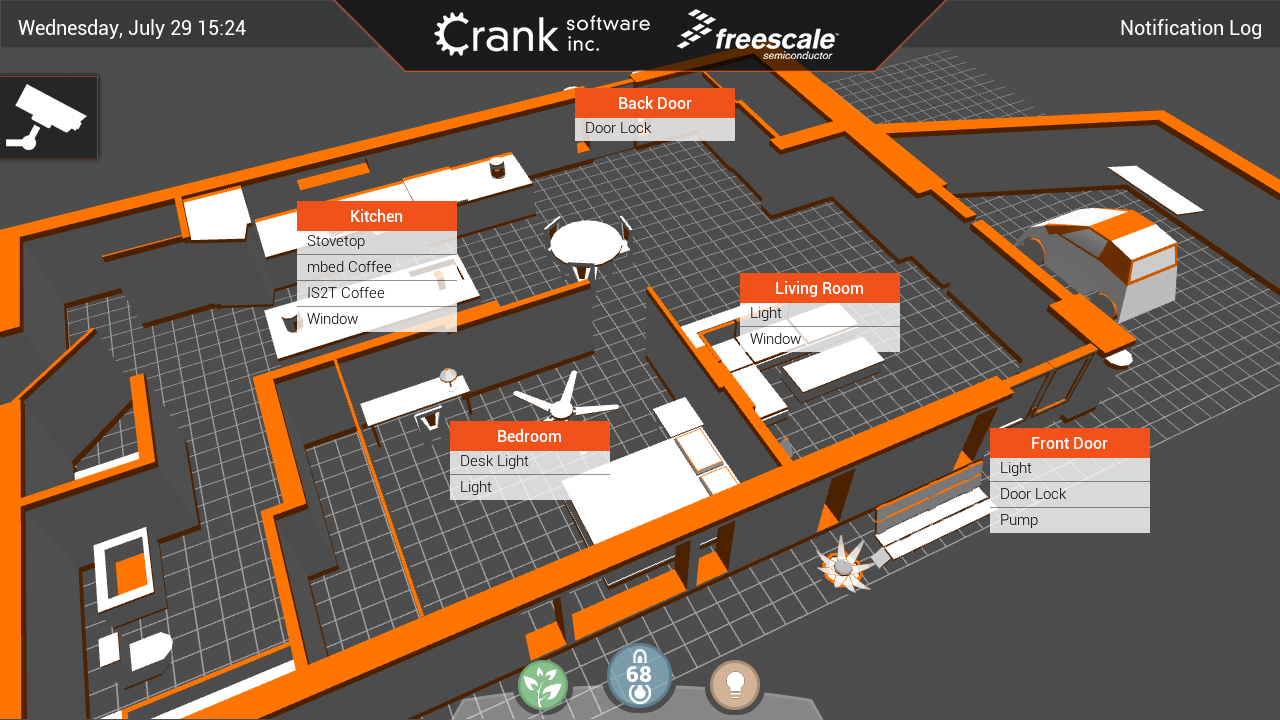
The Crank and Freescale teams collaborated to deliver a solid user experience and stunning, intuitive visuals for the FTF 2015 connected home. Using Crank Storyboard Suite, the teams were able to design a GUI that could provide home owners the ability to manage temperature, monitor and control security, maximize energy savings, control lights and smart appliances, and even...
...wait for it...
...make coffee. Well, not robotically deliver coffee. Yet.
While I continue to sit here daydreaming about coffee magically showing up on my desk on-demand, you go ahead and watch this awesome video from Freescale, that takes you on a tour through the connected home application from FTF 2015.
Why use Storyboard Suite to design GUIs for the connected home?
The best home automation interfaces are designed with users in mind. Simplicity is key, but intuitive and easy-to-use GUIs require elegant design, exhaustive testing, and multiple iterations - which can be time intensive (and expensive). Designing with Storyboard Suite allows teams to keep UX and UI designers engaged in the entire development process, resulting in systems that are finely tuned and highly functional, without dragging out timelines. Built-in collaboration tools in Storyboard also allow multiple designers and developers to work in parallel and merge designs without impacting quality or creating a fragmented user experience. This can dramatically reduce development cycles and speed time to market.
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)