Updated on: August 6th, 2020.
If you're in the process of evaluating Qt alternatives for embedded GUI software design and development options, then you've come to the right place.
As a top embedded UI design and development partner of global Fortune 500 companies and #1-referred by our hardware partners, Crank Software helps clients create award-winning UI experiences that exceed customer expectations using our software, Storyboard. We've helped consumer, industrial, medical, and automotive companies win UI design awards for touch screen devices around the world. Coca-Cola, Vorwerk Thermomix, GE Appliances, and John Deere all rely on Storyboard to create future-proof embedded graphics that customers want to interact with.
How does Crank Software’s Storyboard compare to the Qt embedded GUI tool?
The quick answer is that there is no comparison. Qt is a large C++ library of functionality and is designed to let you do many things, while Storyboard is a purpose-built platform for fast UI development and optimized performance. But it’s important to go beyond the quick answer and explain exactly what makes Storyboard different.
What are the differences between Crank Software's Storyboard and Qt?
- Designer-supported workflow
- Ability to add animations
- Resource usage and performance
- Platform scalability
- Application architecture
- Testing your embedded GUI
- Time to execution and overall cost
#1: Designer-supported workflow
If you're a UI designer, it's safe to say that you would rather focus on creating the best user experience than figuring out Qt object properties, sizes of data types, and build specs.
Storyboard makes sure both designers and developers are supported with functions and workflows that are familiar (hello, Photoshop, Illustrator and Sketch!) and require little effort to learn.
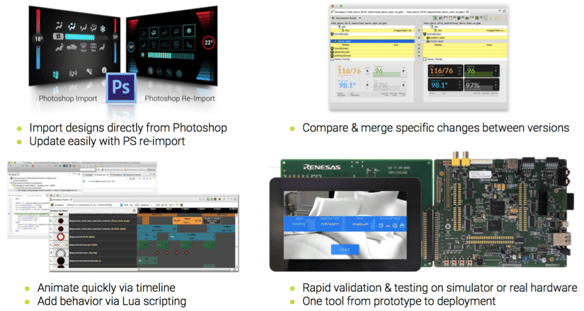
By allowing designers to work within Adobe Photoshop (Illustrator or Sketch), import the design files and run on their chosen hardware, Storyboard eliminates the compromises historically made when converting from design to code. If you have a button coloured, shaded, and cornered just as you like it in your design file, it'll look exactly the same in Storyboard.
In contrast, Qt forces designers to think and act like a developer, requiring them to not only understand markup language and text editors, but also use widgets that have the same look and feel as every other application written in Qt. Qt widgets are customizable but that incurs time and cost.
Custom widgets are also not as easily maintained as using the Photoshop re-import and graphical compare tools in Storyboard. These let you iterate designs, compare differences between versions, and select the objects you want - all within a visual WYSIWYG interface. This reduces the time and frustration of going back and forth between designer intent and developer reality.
Qt Creator is an integrated development environment first and foremost, offering pre-packaged UI elements and requiring that users operate like a developer; quickly moving from the visual interface into text editors, properties, and C++ code. Qt Creator does make UI layout easier for a developer but doesn't provide all the design, layout, and animation capabilities that a designer needs to create UIs.
#2: Ability to add animations
The look of an embedded GUI is half the story; the other half is adding animations and behaviours. Those familiar with Qt will know that animations are specified in code, such as object states and transitions defined through the methods and properties of the QML language. The typical workflow involves coding up logic in an editor, testing the changes, and iterating until you get the experience you want.
In Storyboard, an alternative to Qt, animations are added using an animation timeline, similar to what you would find in any video editing tool. This makes it easy to manipulate what the animations are doing and see the timing relationships between elements. Storyboard also provides an animation recording capability, letting you drag, drop, and change the state of objects in the visual editor for playback at runtime.
When it comes to scripting, Storyboard uses Lua scripts for more sophisticated object behaviours and event handling between the front and back ends of the application.
These features allow your team to work with the true image assets, animations, and behavior in Storyboard, while Qt provides an abstract source code representation of your UI.
#3: Resource usage and performance
When it comes to the performance of your embedded GUI, there are three key factors that separate Storyboard from Qt’s GUI design tool:
- Storyboard’s runtime footprint is a fraction of Qt's
- Faster render times with hybrid rendering technology
- Higher number of supported hardware and OS platforms
An embedded GUI app created using Storyboard is simply a data model and engine, both optimized with a reduced semantic set and tuned by us to squeeze the best possible performance out of the specific operating system and hardware it's running on. This includes specialized architecture and graphics acceleration - with no resource-hungry Javascript engine to deal with.
In other words, we've invested hours and hours to ensure that the Storyboard engine runs fast and your application consumes the least amount of resources - the golden ticket when it comes to embedded GUI computing. Storyboard also has a plugin-based architecture, meaning you can configure the app even further to reduce memory consumption. Read more on how we designed Storyboard to help development teams still think big, while consuming a small footprint on resource-constrained devices.
Conversely, Qt has a large memory footprint and typically pulls in many framework libraries to bloat application size further. While it does offer hardware-based graphics acceleration, support is limited to a few platforms and sometimes relies on software fallbacks to get things done. This is less performant and offers little insight into performance.
Can I customize Qt to fit my embedded GUI app needs?
While Qt lets you customize build configurations, how libraries are linked, and memory allocation, you need two things to succeed:
- Knowledge and experience with QML, C/C++, compilers, and target-specific performance measurement and testing
- Time
#4: Platform scalability
Beyond performance, there are two more things to consider when deciding which GUI framework suits your chosen operating system and hardware.
- Will the embedded GUI app actually run?
- How difficult will it be to move the app onto different platforms?
An embedded app created in Storyboard runs on a variety of platform types - from high-performance, multi chip microprocessor boards to single chip, resource-constrained microcontrollers. This is possible due to the optimized, platform-specific architectures and Storyboard engine discussed earlier.
TIP: To speed up your evaluation process, we’ve created Storyboard-built GUI images optimized for your target hardware. Download a demo image, without having to install Storyboard, for platforms including: NXP, STMicroelectronics, Microchip, Toradex, Renesas and Embedded Artists.
Running Qt on an MCU board is possible, but it would take time and knowledge to tune it effectively for the processing power and memory available. Lower-end MPUs also struggle due to resource limitations, leaving mid- to high-end systems as the optimal range where Qt can run with less tuning efforts.
Platform portability and support are key. Whether your embedded GUI project is running ThreadX on an MCU or Linux on an MPU, as production scale and costs increase, it’s important to be set up to switch between hardware. Qt is a large library with many dependencies, so you should consider its suitability for not only your current hardware but future plans as well.
#5: Application architecture
By default, Storyboard, a Qt alternative, enforces a clean separation between the user interface layer and the backend, with a well-defined data model and events API in between. The data model is generated from the UI design and is used by the Storyboard engine at runtime. This architecture leads to a robust, portable, and highly-optimized application that lets the designer and developer work collaboratively to build the app. They can work on the application at the same time because they’re working on two self-contained Storyboard components. This separation results in faster testing and iteration of both sides of the application and allows the designer to change the UI look and feel after design reviews or user testing - with little to no impact on the code underneath.
By design, Qt’s embedded GUI tool allows you to create your own application architecture in essentially one of two ways. Using standard Qt distributions (i.e., not Qt Lite), you get one unchanging application that has the UI and underlying libraries tightly coupled together. You can enforce your own clean separation between the UI layer and backend but in our experience, we find that most teams can not or will not invest the time to do it. They’d rather get their UI up and running quickly than focus on defining and implementing best practices for architecture and maintenance.
“You may want to think about separating the presentation from the business logic to make it easier (or at least possible) to move the code, say, from the desktop to a touchscreen interface (which might mean moving from widgets to QML).”
- Top 10 Scary Qt Mistakes, ICS Insight blog
The second option is Qt Lite, a trimmed-down version of Qt, that starts with the minimum deployable configuration and lets you add additional modules. Qt Lite comes with a new configuration system that lets you declare the content you want from each module and, includes a software-based Qt Quick 2D Renderer as an alternative to relying on hardware that supports OpenGL. While this customizability is powerful, it takes experience and time to act on it.
#6: Testing your embedded GUI
There are a few methods for testing Qt applications from a GUI perspective:
- Qt Test - Qt’s built-in testing framework, including basic GUI testing for mouse and keyboard simulation. Qt Creator includes an autotest feature that builds on Qt Test.
- Qt Quick Test - Qt’s built-in testing framework for QML applications.
- Build your own tests or use any number of C++-based test tools, such as Google Test or Squish by Froglogic.
Crank Software’s Storyboard offers two ways to support your GUI application testing: tools built into Storyboard and APIs that expose methods to include in your own test UI framework. For example:
- Testing the embedded GUI: Storyboard allows you to capture and serialize the complete event stream between the GUI and runtime, letting you dump data to the terminal or use the included sample application to play back the stream. You can also inject events into the application via the iogen tool. These features allow you to run functional, performance, and memory tests across a variety of inputs and outputs.
- Identify UI changes: Storyboard provides a screen capture plugin that lets you perform pixel-based comparisons between different versions of your GUI.
- Deep performance testing: The Storyboard logger plugin lets you capture various application performance metrics, such as redraw times, action execution times, and event processing times.
These tools are useful for developers but what about the designers on your team?
To review, validate, or simply show off, designers can use the built-in simulator within Storyboard, which runs a version of the Storyboard runtime built for the host computer, to quickly run their GUI on real hardware in only a few clicks.
With Storyboard, our Qt alternative, there are additional options to execute applications direct-to-target via SCP or as a standalone Microsoft Windows executable. And since there is no cross-compilation with Storyboard, you can run it on multiple target types, such as Android or iOS mobile devices, if you want to share your designs with your team for feedback.
#7: Time to execution and overall cost
With Qt, the designer must work with a developer to re-create their design in code and deploy it to the target hardware. This usually involves back and forth between the two as the design has to be tweaked to fit into development constraints, plus all of the hiccups of debugging and running a real GUI application.
With Storyboard, an alternative to Qt, the time it takes to get from design concept to design creation is much faster because a developer isn’t needed . The designer simply imports their UI design from Photoshop, adds any desired animations and behavior, and runs on either the built-in simulator or their chosen hardware platform. Storyboard also allows you to tweak some, if not all, of the UI design and re-import the changes for immediate validation.
 What about time to release?
What about time to release?
Comparing debugging, deployment, and testing times between Storyboard and Qt’s embedded GUI design tool is a challenge. It depends on a variety of factors, including the application being built and the experience of the people creating it. It also depends on what is being built, as Qt includes APIs for Wi-Fi, Bluetooth, and database integration, while Storyboard is purpose-built for UI development.
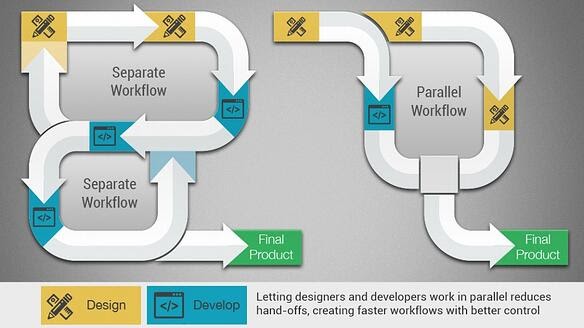
When we focus specifically on GUIs, two things we can compare are: the iterations and handoffs that occur between design and development. Typically, designs are handed off to developers and the design team doesn’t see it again until later on - sometimes waiting until alpha or beta product testing. This siloed approach leads to a complete loss of design control which leads to development delays, as the designer tries to adapt UI features for a product that’s getting closer and closer to release. This results in the developer having complete control as release timelines approach and a good design is sacrificed for code.

With the Qt GUI design tool, there are two implications. First, GUI elements will look like any other Qt application, unless additional time is spent to customize the look and behavior. Second, delays are introduced into the timeline as designers and developers go back and forth to achieve a compromise between design intent and what the code can actually do. Try imagining how long it would take to transform a complete Photoshop layout into a C++ Qt app.
With Storyboard, the designer and developer work in parallel within the same environment right from the start and, most importantly, the final UI reflects exactly what the designer intended, in look and behavior. You don’t have to imagine transforming a Photoshop layout into a runtime application because Storyboard does it for you. There are no back and forth delays and with the other features that Storyboard provides including: Photoshop re-import, design compare and merge, the animation timeline, and simulator testing to name a few, every step of the design to development process is streamlined.
"We had three months to deliver on our technology concept car for the Consumer Electronics Show, and choosing Crank Software's Storyboard to develop many of our UI components proved to be an excellent decision"
- Andy Gryc, automotive product marketing manager, QNX Software Systems Limited, a subsidiary of BlackBerry
In terms of cost, it’s important to consider that while Qt for Application Development has both free and commercially-licensed versions, the embedded GUI version, Qt for Device Creation, is available only with a commercial license.
For both Qt and Storyboard, the actual cost depends on the type of license and number of development seats. The overall project cost is dependent on how many cycles of design, development, and testing you go through to release your product.
The choice is yours.
We hope this blog has given you enough information to help you decide which GUI development framework is right for you and your team. In summary:
- To build high-performance embedded GUI applications that match designer intent for aesthetics and user experience, choose Storyboard.
- To rapidly create lean embedded GUI applications that work across a wider variety of hardware and OS platforms, choose Storyboard.
- To create embedded GUI applications with a pre-configured software stack that reduces work for features beyond the UI, choose Qt for Device Creation.
- To get the best of both worlds, check out how to integrate Storyboard and Qt.
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)