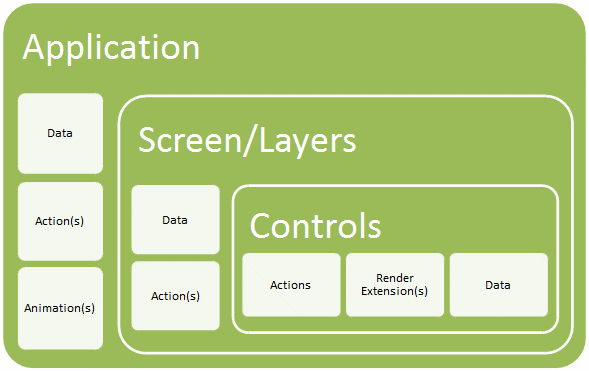
Storyboard has an intuitive and straightforward development and runtime model.
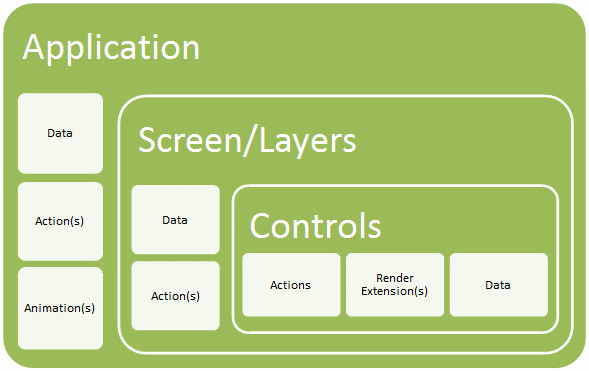
- An application is composed of one or more screens
- Each screen is the same size and owns the entire graphic display area (windown, framebuffer, ...)
- A screen is composed of one or more layer instances
- A layer instance is a layer with a screen specific set of attributes, namely position and visibility
- A layer can be arbitrarily sized and contains controls
- A control is an event focusable clipping region that contains render extensions
- Render extensions perform the drawing and rendering of content

This model is easy to keep in your head, and turns out maps very well for graphic designers, who think about their compositions in terms of layered elements of content, graphics hardware, that often provides accelerated compositing functions and software developers, who hate repetitive code and duplicated resources.
Out of this model also comes the notion of a model context or model scope. With few exceptions, there is always a valid hierarchy of model objects available (application, screen, layer instance/layer and control).
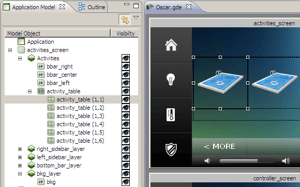
You can see this hierarchy when you look in Storyboard Designer at the Application Model view:
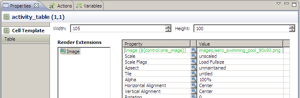
Given this hierarchy of model elements, you can reference data variables using the internal variables ${app:<variable_name>}, ${screen:<variable_name>}, ${layer:<variable_name>} and ${control:<variable_name>} (written here using the Storyboard Runtime notation). These variables are then resolved using the current model context to match the current application, screen, layer or control as appropriate.
Often these internal context variables are used as arguments to actions or within render extensions to refer to variable data without having to specify the fully qualified name, i.e. ${app:[<layer|screen>.][<control>.]<variable_name>, of the variable. This provides both an encapsulation to avoid unintended collisions of variables that use the same name as well as offering a degree of freedom to designers to rename model elements without having to revisit all of their actions, render extensions and data variables.
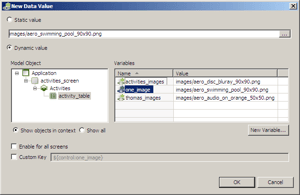
The Storyboard Designer 1.1.1 update coming out shortly will have a revamped variable selection dialog that should make the selection of these data variables and understanding the use of context a bit more straightforward. In addition, the new dialog will allow the use of a custom variable name path so that there is always the ability to override the default encapsulation offered by the app, screen, layer and control variables.
Hopefully this provides a bit of insight into what model context is and how and where it can be used within your application's design.
Thomas
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)