A consumer electronics revolution is brewing. Incumbent manufacturers in the high-growth, high-potential wearables market are seeing sales slip away to consumers wanting dramatically increased battery life and minimal tradeoff in features. To meet this demand, newer entrants are looking towards microcontroller (MCU) based platforms and app development tools beyond the Apple and Android stacks—ones powered by real-time operating systems (RTOS) and graphics pipelines that rival more expensive devices.
 The Amazfit GT3 smartwatch
The Amazfit GT3 smartwatch
These aren’t low-end manufacturers either. Many luxury brands have entered the wearables space with unique offerings, including Zepp Health—a top 3 global smartwatch manufacturer and AMETEK Crank customer—who launched their revised Amazfit devices in October (read the press release here).
“That range of options is yet another point for smartwatches offered by traditional luxury brands vs the Apple Watch: Apple Watches, for all their available materials, finishes, faces, easy-changing straps and generally excellent design, mostly look like, well, Apple Watches. If you've seen one, you more or less seen them all.” - Gear Patrol
For wearables manufacturers, a typical blocker to entry is not knowing how to deliver products into a space dominated by powerful devices and rich app ecosystems. This is where an extensible embedded GUI framework like Storyboard can help.
Highly-optimized for MCU and MPU devices, Storyboard minimizes the barriers to entry when it comes to preserving UX designs, optimizing graphics and memory, and meeting power efficiency requirements. Combined with the right hardware, this framework helps manufacturers build a wearables development platform that app developers can use to meet the needs of an increasingly stratified market.
Here’s why and how our customers use Storyboard to build their wearables development platforms.
1. Take advantage of a highly-optimized and tested foundation
Storyboard supports the development of high-performing and visually vibrant GUIs for embedded systems. When you think of touchscreens with sophisticated user experiences (UX) and tight resource requirements in smart home appliances, medical devices, and industrial systems, Storyboard is usually the underlying framework.
Built by a team of embedded developers and validated with numerous hardware partners, the Storyboard embedded GUI development framework and runtime engine are designed to get the best user experience possible on low-power, lower-memory systems. Unlike higher-end smartwatches and wearables that run on desktop-level horsepower, Storyboard enables the development of far more efficient applications.
This efficiency is achieved by:
- A flexible architecture that decouples the front-end logic from the backend target, using a well-defined interface between the two (this is further explained below).
- A rigorously optimized and tested Storyboard Engine (the runtime component of the GUI application that executes on the target hardware) that supports the 2D/3D graphics pipeline, memory and file system access, GUI logic, events handling, input drivers, and logging for a wide variety of hardware, GPU, operating system, and library configurations.
- Partnering with top hardware vendors to ensure every Storyboard component takes maximum advantage of what their platforms offer.
Here’s a video by AMETEK Crank's Director of Innovation, Thomas Fletcher, explaining general memory optimization techniques and how Storyboard helps:
2. Build upon core GUI features through flexible plugins
By design, Storyboard is built to adapt and scale core GUI capabilities across a wide variety of platforms, architectures, and operating systems. Through an extensible plugin architecture and rich scripting modules, development teams can access and customize any aspect of the GUI: graphics rendering, memory use, event handling, integration of libraries, and more — all without having to write and optimize the code themselves.
Storyboard plugins are used to extend the Storyboard Engine to add or modify behavior and handle new types of events. Examples include adding new ways of rendering graphics or dynamically updating watch faces at runtime.
Storyboard scripting modules provide access to the underlying C/C++ libraries within Storyboard to add or modify the event handling behavior between the GUI and the backend. These modules are written in Lua. Examples include modifying how animation events are handled or adding new types of touchscreen gesture inputs.
Wearables manufacturers use these components to enable, disable, or modify the core features available to their application developers. In some cases, our Professional Services team has helped to create hooks into other frameworks and languages, like adapting the existing Lua scripting API to handle JavaScript if the manufacturer requires it.
By leveraging the already-optimized and tested Storyboard Engine and plugins, manufacturers can define the building blocks of their app development platform much faster than doing it themselves.
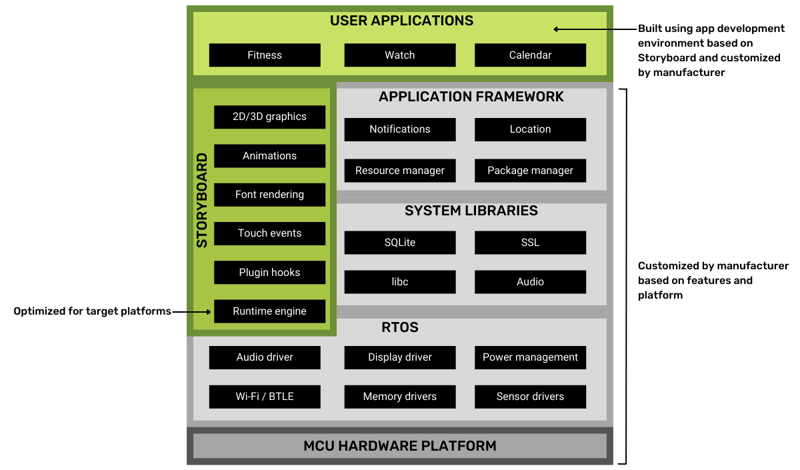
Here’s an example of how a wearables manufacturer could extend Storyboard functionality to meet the needs of their developer ecosystem:
 Example wearables app development platform built on Storyboard
Example wearables app development platform built on Storyboard
3. Future scalability to different platforms
Storyboard is designed to work with any hardware platform and minimizes the effort required to build out a wearables product line that meets the size, features, and cost needs of different types of consumers. This is realized in four ways:
- A unique application architecture that mandates a clean separation between the user interface layer and the backend, creating two self-contained components that allows the GUI to change without impacting the tested and optimized code specific to the hardware. This architecture is explained in detail in this best practices guide.
- The Storyboard Engine that’s been performance tested and optimized for a variety of targets and is scalable between different processor and board architectures.
- The ability to migrate an existing GUI application to different operating systems, hardware platforms, and configurations to satisfy the needs of all models across the product line.
- The ability to easily change colors, behavior, and UX elements to support different brands within the manufacturer.
Through this scalable architecture, wearables manufacturers can plan a product roadmap without having to worry about the underlying graphics and UX technology to get there.
 The Amazfit GT3 smartwatch
The Amazfit GT3 smartwatch
Conclusion
For wearables manufacturers wanting to deliver an app development platform that offers rich, sophisticated UX capabilities on top of a highly optimized and power efficient foundation, Storyboard is the go-to framework of choice, such as Zepp Health. Through flexible components and a scalable architecture, along with high-performance runtimes, Storyboard gives developers the power to create MCU-based apps that compete with the larger ecosystems.
To learn the technical best practices and techniques for building better wearables applications, read our latest developer guide:
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)


