Last week marked the official launch of the Aptera Motors solar electric vehicle (sEV). Not only is the Aptera the first electric vehicle with up to a 1,000-mile range and no charging requirements for most drivers, it’s also an unprecedented example of multiple engineering disciplines coming together to deliver an automotive GUI in less than a year.
How did this project unfold and what are some of the things that our Professional Services team did?
Planning the route of an automotive GUI
With the challenge to bring their first vehicle to market in 2020, Aptera founders Chris Anthony and Steve Fambro pursued an aggressive schedule for all automotive components, including the central infotainment display (CID). As the nerve center for the driver’s user experience, and the nexus of design, software development, and engineering disciplines, the CID project faced three major challenges:
- Develop an embedded touchscreen with a UI and UX that would thrill users, and 'wow' investors
- Keep within a tight budget, since Aptera’s funding was quite limited at the time
- Produce a working prototype in an extremely short time to help attract investment quickly
The Aptera team looked to Crank Software and our Storyboard tool to bring the GUI home.
“Storyboard is very powerful and intuitive in the way it bridges the gap between what the UI/UX designer can envision, and what the software designer needs to do to implement that vision on the actual hardware target.” - Brian Gallagher, Andromeda Interfaces, and team lead HMI development for Aptera (read more in the Aptera case study)
Developing a brand-new GUI on a tight schedule
With only six to eight weeks allocated to GUI development, the team had no room for wasted effort in design, development, or testing. Our Professional Services team worked closely with Aptera to transform GUI requirements into real design assets and, in parallel, implement and test software on the target hardware, a Toradex i.MX8 quad-core processor computer-on-module running Linux.
Importing the raw design files, animations, and image assets into Crank Storyboard allowed us to repeatedly accomplish in parallel what most automotive GUI development teams do in sequence:
- Demonstrate the in-progress GUI behavior and visuals for feedback at regular intervals
- Simulate the GUI on the desktop so that the team could interact with it themselves and showcase it to Aptera’s stakeholders
- Debug, test, and validate the GUI on the hardware, as early as possible
- Optimize performance with each significant design change (and using Storyboard’s built-in optimization tools)
Breaking down GUI development
More than offering an automotive GUI development tool, our Professional Services team supported Aptera throughout the process. Filling in skills and experience gaps in UX design, implementation, and performance optimization, our embedded application developers and Field Applications Engineers formed a key part of the overall CID team.
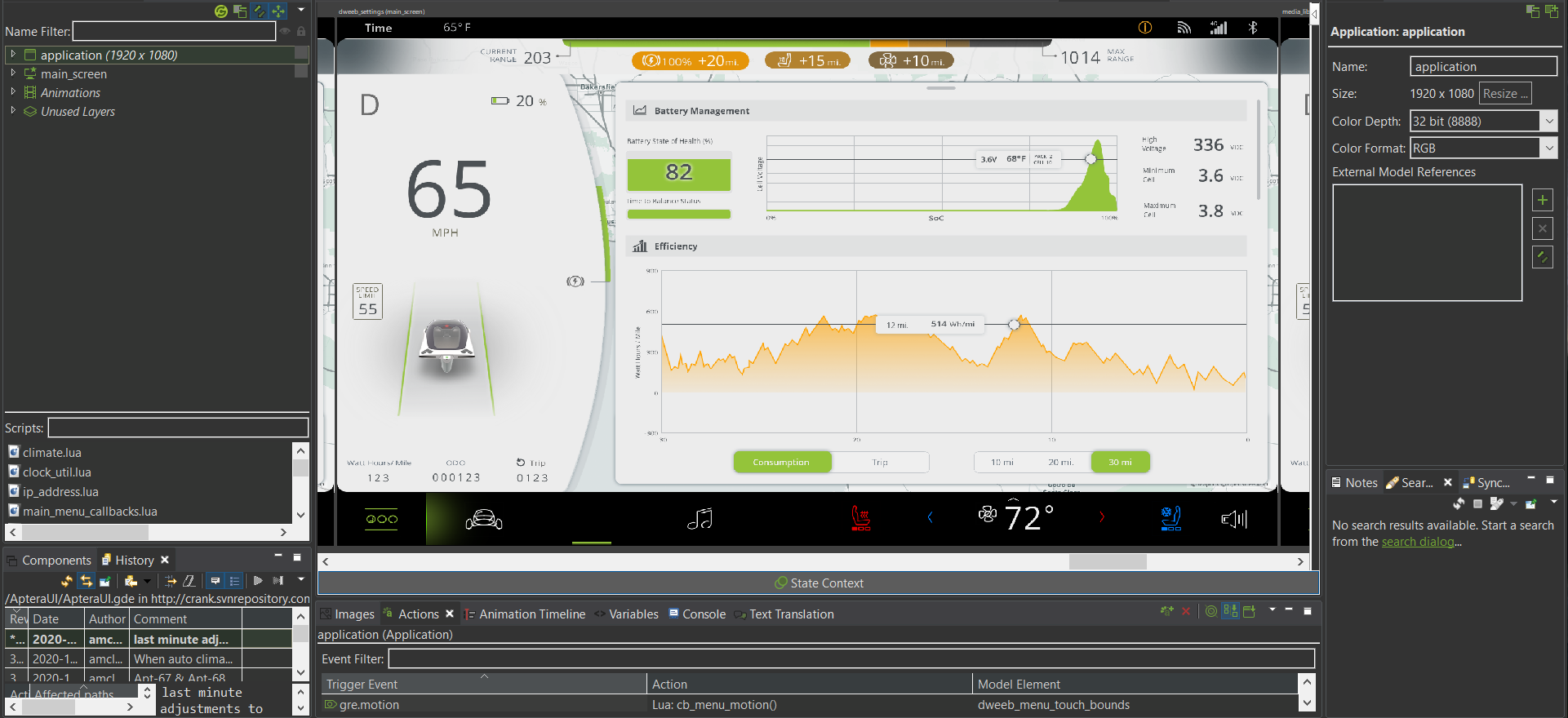
The Aptera GUI included features that consumers expect from their vehicles, such as navigation, media player, and climate controls, but it also had a battery management system (BMS) screen to help drivers maximize the efficiency of the car. Using Storyboard, our application developers were able to take screen designs and add animations, behavior, and integration with the vehicle’s CAN bus network — all while testing and validating on the real hardware. This backend integration included data items like wheel speed, vehicle status, and BMS status to provide critical real-time updates to the cockpit.

You can read more about HMI considerations for BMS data at Brian Gallagher’s article here.
To provide a smartphone-like experience, Aptera wanted to offer gesture controls for high-use functions such as the media player. In traditional embedded GUI development, writing software to accept and understand gesture inputs can be challenging but Storyboard’s event interface made it simple, as Crank application developer Aymun McLeod explains:
“It’s difficult to unpack and distinguish between different gesture types, as you don’t know whether the driver is just swiping right on the media player or holding and swiping right for a different function. Using the Storyboard IO event mechanism, all the gesture data from the CID was captured by the gre.motion() event. All I had to do was unpack the data and add logic to determine whether they wanted to change tracks or fast forward through the current song.”
On December 4, 2020, Aptera Motors launched their vehicle to an eager marketplace, with over $100 million in orders and selling out within 24 hours. A testament to the shared vision of providing extreme vehicle efficiency built by a lean, agile development team, the Aptera GUI is an unprecedented example of multiple teams and tools coming together to deliver a game-changing driver experience.
To see Storyboard HMI tools for automotive in action, download and run our automotive eCockpit demo on your own NXP hardware:
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)