How to effectively collaborate on developing a GUI for an embedded product has long been an issue. Many companies try to address this issue by assigning a single resource, an embedded system engineer, to be in charge of the GUI and responsible for all changes and features. This solution works in very simple cases but has no ability to scale with larger projects or in the event your project becomes larger then first intended. It also doesn't account for many of the new stake holders being introduced in to the new embedded development cycle such as graphic artists, UE/UX experts, marketing and product management teams. Your product's GUI has quickly become one of the key differentiators and vital to your products success and is no longer a job left for a single resource to be responsible for.
But how do we enable all these key stack holders to work together? The challenge is that each stake holder has a completely different background, skill set and uses different tools to do their job.
This is just a short list of some of the issues :
- All the development is done via code repository
- Using a widget library or C/C++ development GUI framework prevents anyone except embedded engineers from collaborating
- UI and UX developers along with Marketing require the assistance of an embedded engineer to do even trivial changes
- Trying to use higher level tools the designers are familiar with have no ability to integrate with a code repository and provide no useful information on detailed changes, or ability to collaborate and merge.
- Even using a code repository with c files or xml files doesn't provide a complete understanding of the context and ramifications a small change can have of a graphical presentation of the UI when viewing the compare at the text level.
Many informal tools such as email, instant messaging and wikis are used to attempt to solve this issue. While these each offer certain advantages, in the end they only assist in sharing information about the project, not with the artifacts and deliverables directly associated with the project itself. That is, they do not enable sharing and collaboration at the user interface design and development level, including screen designs, screen transitions, script and code management, and test suites.
At the other end of the scale, code repositories offer a formal, structured means to capture the base code represented by the project. While code repositories are necessary for any large project to succeed, and have proven to be very successful for software engineering teams in writing code (or dealing with text based files), they are not sufficient to enable the various team members on the projects we’re intending to support to collaborate and work at the appropriate level. As an obvious example, a graphic designer gets very little value from a code repository.
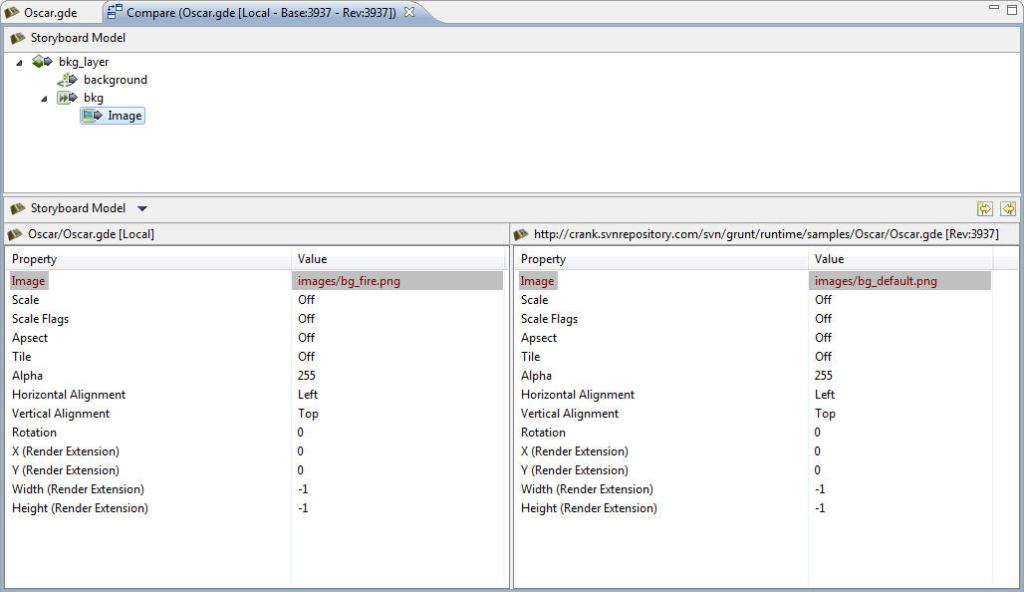
However with the correct development tools this problem is solvable. Here is a basic example of what a development environment with an understanding of collaboration could provide a user when doing something as small as changing the background image in their user interface. The interface displays the items in the GUI that have changed versus the version that is sitting on the head branch of the development tree at a level that is appropriate for the audience.
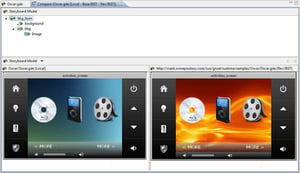
And to take it to the next level, allow the user to then flip to a graphical view and understand what these changes mean to the presentation.
This is a very simple example and sneak peak but in the next few weeks we'll show you how Crank's Storyboard Suite is enabling true collaboration for the development of embedded GUIs.
Stay Tuned!
Jason
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)