***Updated with new Storyboard IO feature video and tutorial below***
Whether an application is destined for a car, washing machine, medical device, or fitness tracker; one thing remains the same: the user interface has to be able to communicate with the target device.
An application can be elegant and beautiful in GUI design, but it isn't terribly useful if it can't send and receive data from the embedded system. (It would be about as useful as the Commodore 64 my parents bought me when I was 10 years old, without getting me a storage device. Hello, World!, Goodbye, World. But I digress...)

So, how do I communicate between my embedded system and my graphical user interface (GUI)?
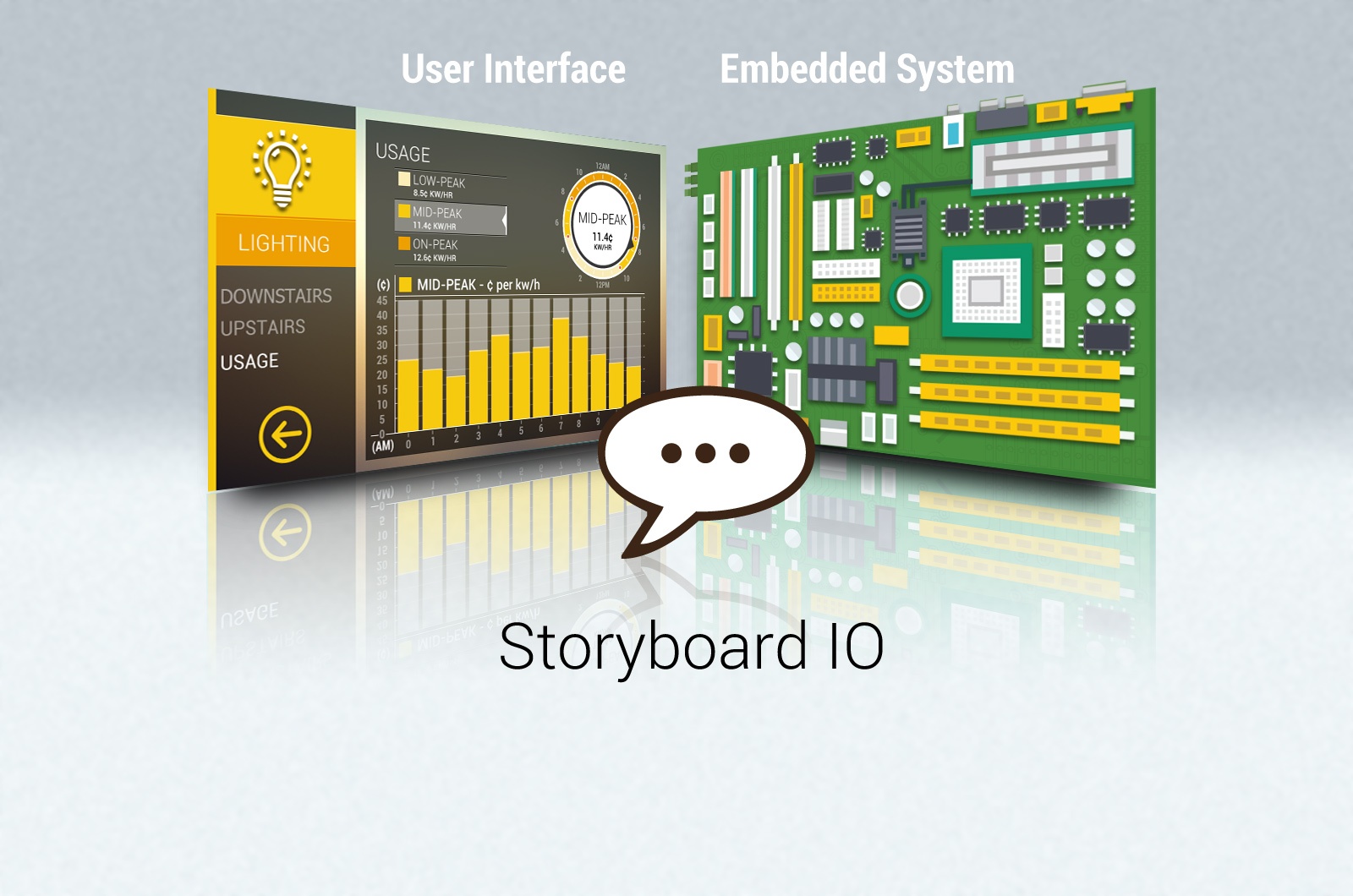
When we talk to designers and developers and show them how fast and easy it is to create GUIs with Storyboard Designer, one of the first questions we get is, "That's impressive, Dude, but can Storyboard communicate with the embedded system?" Storyboard Suite is way more than an awesome UI authoring tool. It's a tool suite that allows designers to design and engineers to code -- in parallel. Part of the functionality we've built in Storyboard for engineers is Storyboard IO (SBIO), a platform independent API that provides communication between the embedded system and the application. Storyboard Suite keeps the UI and the system logic separate, so that the design can evolve and iterate throughout the development process without negatively impacting the system, and SBIO provides the channel that brings it all together.
But that's enough reading, check out this short video to learn more about Storyboard IO.
New in-depth Storyboard IO video
As promised, here's a more in-depth video that delves further into the capabilities and usage of Storyboard IO.
If you haven't subscribed to the Crank Software YouTube channel yet, you should, because you don't want to miss future feature videos.
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)