To build the best user experience, adopt parallel workflows that eliminate traditional obstacles between design and development.
The route to developing exceptional graphical user interfaces (GUI) is often not a straight one. Nearly all projects encounter detours during prototyping, development, and testing that can delay or derail the product.
Historically, changes at the design level resulted in teams needing to hunt for and replace all changed assets manually. This would result in tradeoffs between effective user experience (UX) and the realities of developing embedded systems that typically run on low-cost, low-memory, and low-power hardware.
I explained these challenges and offered some solutions at the 2021 Embedded Online Conference. You can watch the 25-minute session here, including a live demo of Storyboard, or read my summary below.
What are the obstacles in embedded GUI workflows?
With smartphones, tablets, smartwatches, and other personal devices now commonplace, our expectations of a great user experience have grown tremendously. With sophisticated, high-end experiences available in your pocket, consumers and professionals are demanding the same graphical user interface (GUI) across everything they buy, from smart home appliances to industrial machines at work.
This presents a challenge for embedded developers, as these high UX benchmarks are what we’re being measured against. Not only do we need to ensure that our applications can run and perform on microcontrollers (MCU) and microprocessors (MPU), we also need to guarantee a rich, vivid embedded UX that will win and retain our market audience.
Meeting the demands of consumer behavior
To target the emotional attachment that often drives consumer behavior, our products must:
- Look and feel like a smartphone (or as close to it as possible)
- Be perceived to work better than any of our competitors
- Make users feel good about using the product
- Build brand loyalty through an easy-to-use, value-added experience
Changing hardware platforms
We also need to understand and adapt to changing hardware platforms. Silicon vendors know their markets too, and are constantly bringing new capabilities and more powerful hardware to satisfy the demands on their customers. As embedded GUI developers, we must keep pace or risk getting left behind.
Plus, our project managers want all this done yesterday. While features and complexity go up, our release dates and budgets remain the same.
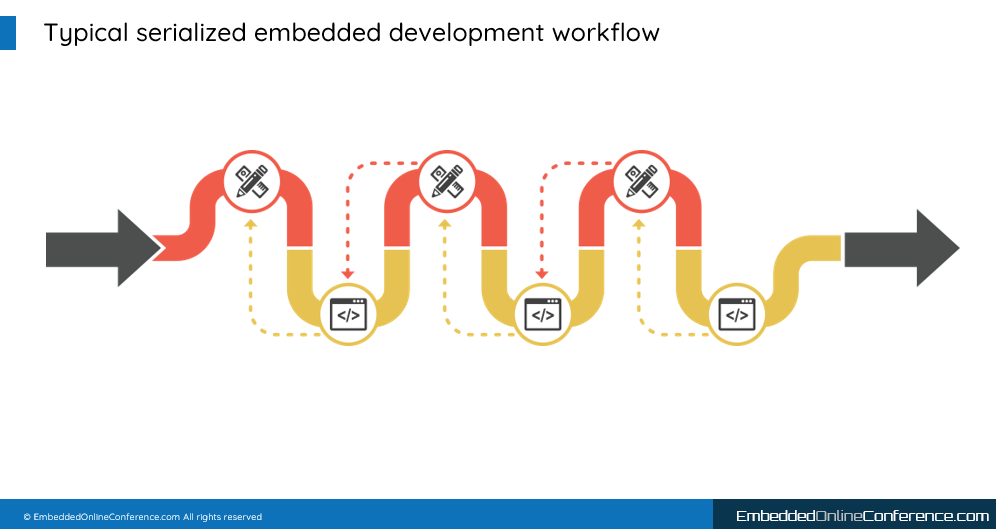
Serialized embedded development workflows
Achieving great UX is the responsibility of designers and developers working together to create applications that meet users’ needs and run on any type of embedded platform, including resource-constrained hardware. The biggest barrier to this tight collaboration is the traditional serialized project workflow, where the cost of design changes becomes very expensive the further you get into coding and testing. More often than not, developers must minimize or ignore designer recommendations because the code has been locked down or a hardware platform chosen that doesn’t support the idea.

How to overcome GUI development challenges
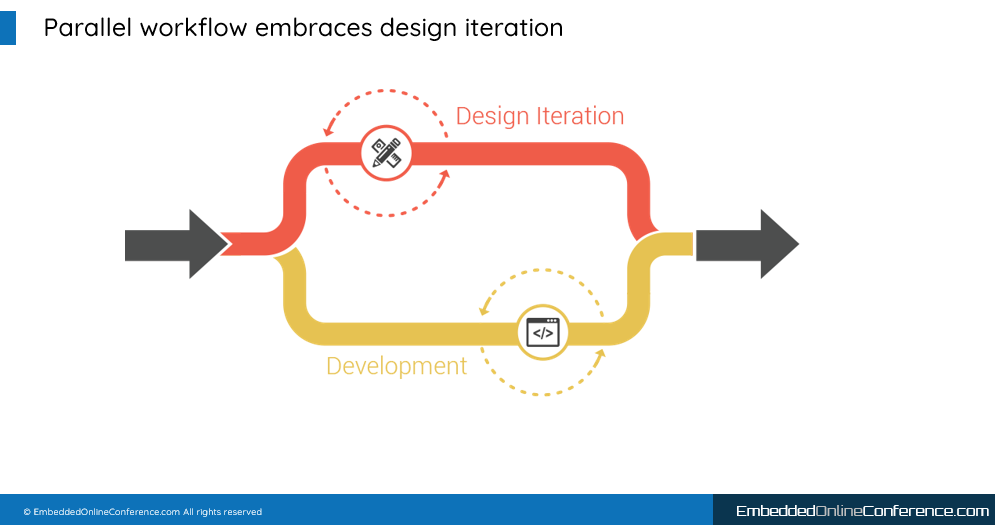
Addressing the challenges above comes down to one philosophy for developers: Embracing design iterations by adopting processes and tooling that support change:
- Separate the design creation, design iteration, and user experience validation work from the actual coding, testing, and hardware optimization efforts
- Allow both design and development to work in parallel, with tooling that supports the synchronization of design files and code with minimal disruption to either role
- Evaluate the GUI application as early as possible on the desktop and actual hardware as early as possible, to get stakeholder feedback as early as possible to get feedback into the development cycle

To see how this is accomplished using Crank Storyboard, watch the complete presentation above, or check out my quick demonstration of going from Photoshop design to hardware target in 10 minutes:
See how Storyboard helps you go from design to target in 10 minutes
Ready to try Crank Storyboard? Download our free trial today:
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)



