The following is a post from Fancy Dan, one of our creative and talented in-house designers. Dan uses Storyboard Suite on a daily basis to create awesome user experiences for embedded applications. He also test-drives all of our new features, like this one!
***Spoiler alert! Awesome feature ahead!***
In the upcoming Storyboard Suite 5.2 release, designers will be able to make better use of Photoshop artboards. The benefit of artboards is they give designers the ability to see the application design on the whole within a single Photoshop file. It’s easy to copy content between artboards, view everything all together, and keep designs organized.

With the Photoshop Import Feature in Storyboard 5.2, artboards can be imported into Storyboard Designer as screens. Not only do artboards give designers a better way to view and design their embedded applications, but they also serve as a way to start building Storyboard applications quickly.
What are Artboards?
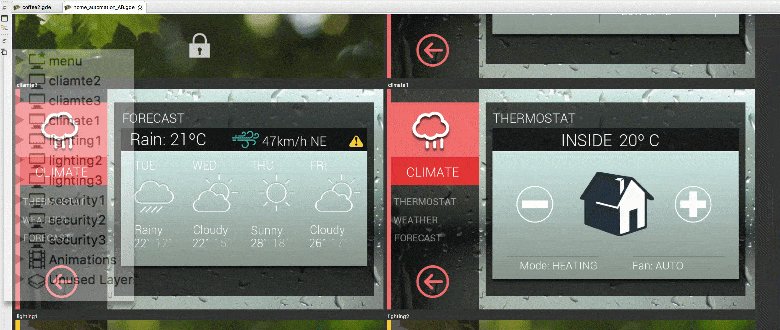
The artboard basics are fairly straightforward. Artboards allow multiple designs to be viewed and worked on in a single document. A five-screen application can be designed in Photoshop using five artboards. Instead of having to turn on and off combinations of different layers to present different views of an application, or having to manage multiple windows, designers can use artboards, which act as independent designs kept together.
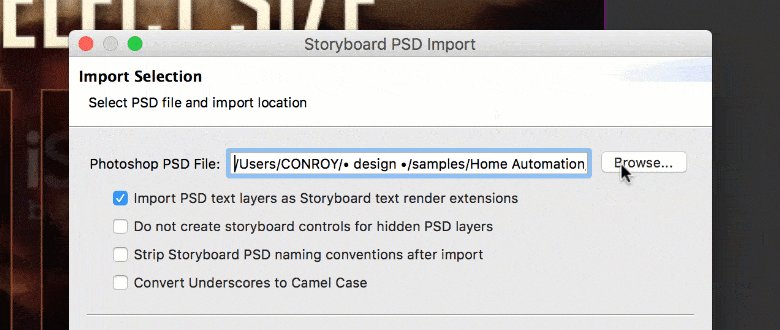
The New Photoshop Import Feature
Most applications use items that are common between multiple screens throughout the UI. The same background layers or menu items often appear on multiple screens. To prevent importing multiple instances of the same content into a project, the Photoshop Import feature now uses the Storyboard comparator. The comparator detects duplicate content in the PSD file and consolidates that content into one object that’s shared across the application. Smart, right?
The name given to the artboard in Photoshop will also be the name of the screen in Storyboard. If your design uses multiple design grids, you can use different guide layouts on different artboards. You don’t have to start out a project using artboards. It’s easy to create artboards from groups and layers after the fact to better design and organize content.
Artboards make it easier for designers to visualize their application look and feel in its entirety throughout the entire process. Stay tuned for this awesome feature in our Storyboard Suite 5.2 release.
If you aren't using Storyboard Suite for your embedded UI development, try version 5.1 today.
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)




