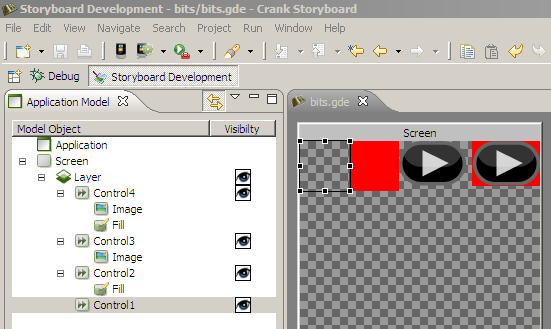
For those of you who haven't read their way through the Storyboard documentation, a render extension is the piece of your design that actually performs the drawing within the area clipped by the control. The Storyboard Designer screenshot below shows four different controls, with each control with a different mix of render extensions (none, fill, image, fill and image).
This approach of separating the control areas (controls) from the rendering activities (render extensions) provides a straightforward building block approach to building the user interface. New render extension plugins can be created to simplify repeated drawing requirements or to leverage specific hardware capabilities.
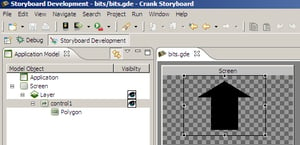
Storyboard 1.1 introduced a new polygon render extension to our standard collection of render extensions. Using this render extension you can create arbitrary polygon lines and filled shapes:
Chris wrote last week how you can use the Polygon render extension to create a trend graph. One thing that is a bit tedious at the moment is the inputting of the data points:
To make this a bit easier, we've posted an SVG image to Polygon utility function.
When we started looking at SVG, it was initially to extract the polygon points in the same way that we extract layer and image information from Photoshop PSD files. This works, but in many cases the SVG content could be richer than what you want to represent with the polygon render extension.
Luckily the render extension approach affords us a few alternatives:
- Extend the polygon render extension to support more complex polygons and attributes. We've nixed this based on our KISS principle for render extensions. Do one thing and do it well.
- Integrate SVG image formats into our general image render extension. We've already left out a number of other image formats to stay small and efficient so adding in SVG just doesn't seem fair (see KISS from the first point!).
- Create a dedicated SVG render extension with matching parameters to the image render extension. This seems like the best choice if we are going to have to support SVG dynamic content with the potential for hardware acceleration through OpenVG on some platforms and the libsvg providing generic render support.
- Just don't support SVG in the runtime. Scalable image content is a resource drain for a low powered embedded system and would end up being cached internally as bitmap content so the space savings are questionable.
Ultimately customer demand and hardware capabilities will heavily influence any final implementation, but it is gratifying to see that the Storyboard architecture allows us some degrees of freedom in how to best implement a solution for our customers.
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)