(read part 1 here)
Which software is better for embedded GUI design and development?
Last post we compared Qt and Storyboard across the criteria: designer-supported workflow, resource optimization, and platform scalability. In this second and final post, we'll cover:
- Application architecture
- Testing your user interface (UI)
- Time to experience and overall cost
It’s important to remember that Qt is an excellent framework that performs well across a wide variety of applications - there’s a reason why it’s so popular.
However, we’re just focusing on embedded devices here and not making any claims that Storyboard is better across all types of apps.
#5: Application architecture
By default, a Storyboard application enforces a clean separation between the user interface layer and the backend, with a well-defined data model and events API in between. The data model is generated from the UI design and is used by the Storyboard engine at runtime. This architecture leads to a robust, portable, and highly optimized application that also lets the designer and developer work in parallel to build the app. They can literally work on the same application at the same time because they’re working on two self-contained components.
This separation results in faster testing and iteration of both sides of the application and allows the designer to change the UI - say, after design reviews or user testing - with little to no impact on the code underneath.  We'll discuss the benefits of this down below.
We'll discuss the benefits of this down below.
By design, Qt allows you to create your own application architecture in essentially one of two ways. Using standard Qt distributions (i.e., not Qt Lite), you get one monolithic application that has the UI and underlying libraries tightly coupled together. You can enforce your own clean separation between the UI layer and backend but, in our experience, we find that most teams can not or will not invest the time to do it. They’d rather get their UI up and running quickly than focus on defining and implementing best practices for architecture and maintenance.
“You may want to think about separating the presentation from the business logic to make it easier (or at least possible) to move the code, say, from the desktop to a touchscreen interface (which might mean moving from widgets to QML).”
- Top 10 Scary Qt Mistakes, ICS Insight blog
The second option that Qt has recently announced is Qt Lite, a trimmed-down version of Qt that changes the include philosophy from “everything included” to starting with the minimum deployable configuration and letting you add additional modules. Qt Lite comes with a new configuration system that lets you declare the content you want from each module and includes a new, software-based Qt Quick 2D Renderer as an alternative to relying on hardware that supports OpenGL. While this customizability is powerful, it still takes knowledge and time to act on it, and the framework currently supports only ARM Cortex-A SoCs, with Cortex-M7 MCUs being considered for the future.
#6: Testing your UI
There are a few methods for testing Qt applications from a UI perspective:
- Qt Test - Qt’s built-in testing framework, including basic GUI testing for mouse and keyboard simulation. Qt Creator includes an autotest feature that builds on Qt Test.
- Qt Quick Test - Qt’s built-in testing framework for QML applications.
- Build your own tests or use any number of C++-based test tools, such as Google Test or Squish by Froglogic.
Storyboard offers two ways to support your application testing: tools built into the product and APIs that expose methods and data to include in your own test framework. For example:
- Testing the UI: Storyboard allows you to capture and serialize the complete event stream between the UI and runtime, letting you dump data to the terminal or use the included sample application to play back the stream. You can also inject events into the application via the iogen tool. These features allow you to run functional, performance, and memory tests across a variety of inputs and outputs.
- Identify UI changes: Storyboard provides a screen capture plugin, letting you perform pixel-based comparisons between different versions of the UI.
- Deep performance testing: The Storyboard logger plugin lets you capture various application performance metrics, such as redraw times, action execution times, and event processing times.
These tools (and more) are useful for developers but what about designers?
To review, validate, or simply show off, designers can use the built-in simulator within Storyboard (which actually runs a version of the Storyboard runtime built for the host computer) or quickly run on real hardware in just a few clicks.
With Storyboard 5.0, there are additional options to execute applications direct-to-target via SCP or as a standalone Microsoft Windows executable. And since there’s no cross-compilation with Storyboard, you can run it on multiple target types, such as Android or iOS mobile devices, if you want to pass your designs around the team for feedback.
Speaking of which...
#7: Time to experience and overall cost
We coined the phrase “time to experience” to mean the time it takes to get an application from design to runtime, letting the designer show off and validate their creation with stakeholders. With Qt, the designer must work with a developer to realize their design in code and deploy it to the target hardware. This usually involves back and forth between the two as the design has to be tweaked to fit into development constraints and it definitely includes all the hiccups of debugging and running a real application.
Qt has recently released a beta version of a Photoshop customization and synchronization feature but it looks like it’s limited to Qt Quick Controls and not the entire UI.
With Storyboard, time to experience is much faster because a developer isn’t actually needed - the designer simply imports their design from Photoshop, add any desired animations and behavior, and runs on either the built-in simulator or real hardware. This video shows how you can take an existing design and deploy it on an NXP i.MX board in less than 12 minutes...real time!
Storyboard also allows you to tweak some or all of the UI design and re-import the changes for immediate validation, as in this example of two different versions of the same UI (click to enlarge):
What about time to release?
Comparing debugging, deployment, and testing times between Storyboard and Qt is a challenge, as it depends on the application being built, the experience of the people building it, etc. It also depends on what is being built, as Qt includes APIs for Wi-Fi, Bluetooth, database integration, and more, while Storyboard is purpose-built for UI development. When we focus strictly on UIs, two things we can compare are the iterations and handoffs that occur between design and development.
Typically, and one can argue this happens 100 % of the time, designs are handed off to developers and UI/UX practitioners don’t see it again until later on, sometimes waiting until alpha or beta product testing. This siloed approach, in which there is a complete loss of design control, creates development delays as the designer tries to adapt UI features for a product that’s getting closer and closer to release. It would be fair to say that the developer wields a lot of power here, as release timelines get closer and “good design” is sacrificed for “code complete.”
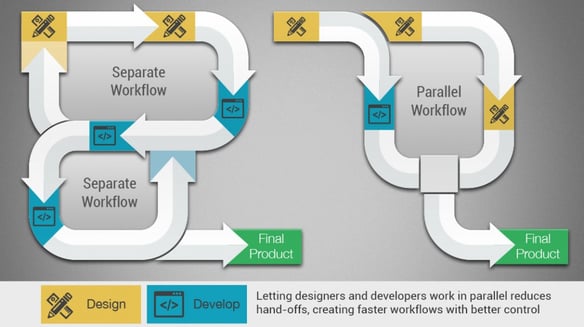
 Comparison between workflows (click to enlarge)
Comparison between workflows (click to enlarge)
"We had three months to deliver on our technology concept car for the Consumer Electronics Show, and choosing Crank's Storyboard Suite to develop many of our UI components proved to be an excellent decision"
- Andy Gryc, automotive product marketing manager, QNX Software Systems Limited, a subsidiary of BlackBerry
As far as cost is concerned, it’s important to consider that while Qt for Application Development has both free and commercially-licensed versions, the embedded device version, Qt for Device Creation, is available only under commercial license.
For both Qt and Storyboard, the actual cost to you depends on the type of license and number of development seats. The overall project cost, however, is dependent on how many cycles of design, development, and testing you go through to release your product.
The choice is yours
Between this post and the last, we hope you have enough information to decide which UI development framework is right for you. If you’ve taken the time to read them, great, otherwise, the tl;dr is:
- To rapidly create lean, high-performance embedded UI applications that match designer intent for aesthetics and user experience, across a wider variety of platforms, choose Storyboard.
- To create embedded UI applications with a pre-configured software stack that reduces work for features beyond the UI, choose Qt for Device Creation.
- To get the best of both worlds, check out how to integrate Storyboard and Qt.
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)