The title of this post might have read as "Storyboard will make your UI faster" but that seemed like something that people might already know, so I thought that it would be good to relay some additional advice about a few things you can do to help Storyboard get the most out of your graphics system.
Many Storyboard based applications start their life off as Photoshop PSD imports. This is an absolutely awesome way to kickstart the development of your UI, but the automated process of turning a structured file into an application can often cause duplicate images to be generated. This problem actually gets more pronounced as your application evolves over time and you add/remove image content.
The solution to managing this clutter, Storyboard Designer's Image Consolidation and Resource Cleanup wizards. These were introduced and documented as part of the Storyboard 2.0 release, but without much fanfare, which is entirely too bad because they can cause a remarkable difference in the resource usage of an application and are super easy to use one click functions.
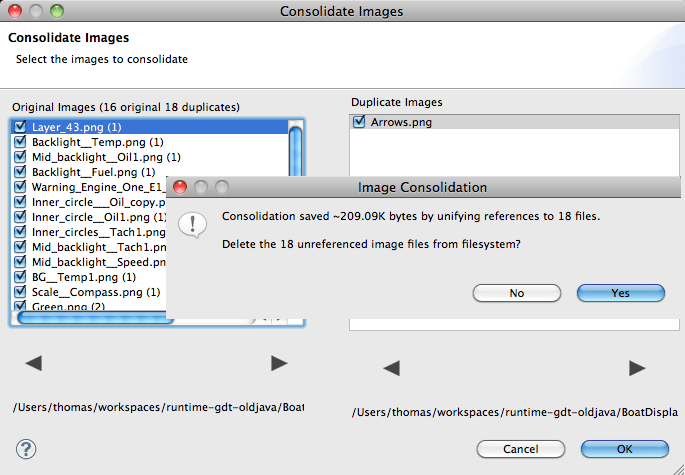
The Image Consolidation tool scans images for duplicate images that have different names. Once all the duplicates are identified, they can be replaced with a single instance. Coupled with the Storyboard Engines intensive single source reference cache for image content you can dramatically drop both the filesystem and in-memory footprint of an application. In one scenario we were working with we cut the memory use in half which move the the customer application from the category of "can't do it" to "doing more with it"
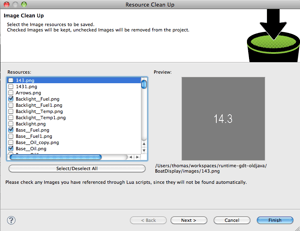
The Resource Cleanup tool compliments the Image Consolidation tool nicely. While you may not want to delete the images right away, once your design has reached a stable state, you most likely want to clean up your working design directory and rid yourself of all of that image 'cruft' that is left lying around. The Resource Cleanup does just that, it scans the model and marks all of the used resources (images, fonts etc) and then provides you with the ability to trim out the content that is no longer relevant and also prevents any unused content from being exported to the embedded device saving filesystem storage space.
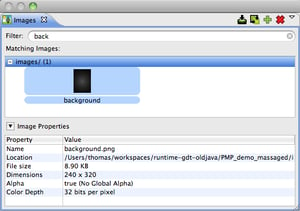
We have a number of analyzers that we are extending for the upcoming Storyboard 3.0, and one of them is the detection of background images that contain alpha content. Removing the alpha channel out of images that require no additional blending can be a significant boost to both performance and the memory cache limit that is used for decoded images. Until the Storyboard 3.0 release is available, you can use the Image View's Properties panel to detect if an image that you know to be used in an opaque manner contains an alpha value.
You can use the right click menu on an image and select Open With System Editor to save the image in a format that either doesn't support an alpha channel (ie jpeg) or as a non-alpha containing image (ie PNG with no alpha). On rendering systems where the blending may be done in software, this type of adjustment can have a significant performance impact, cutting the render times in half or more.
Storyboard 3.0 will introduce new performance enhancing tools such as Image Trim and Image Split that can be used to optimize imported graphic content for embedded systems and we're hoping to start providing early screenshots of that functionality as it starts to land in the branch targeted for the next Storyboard release.
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)