We're fans over here at Crank of the Electronic Engineering Journal (EE Journal) so we jumped at the chance to be interviewed by Amelia Dalton on her Weekly Fish Fry podcast. In this week's episode, Jason Clarke, VP Sales & Marketing chatted with Amelia about the trends in embedded user interfaces (UIs), and challenges that teams typically face when it comes to the design and development of their device graphics, and how Crank came to be.
Click to listen to the podcast or read the transcript underneath.

Amelia: What is Crank Software all about?
Jason: We’re an embedded UI design and development company so we help customers of ours developed rich User Interfaces (UIs) for touchscreens all over the world - through our tools or through our services.
Amelia: Now you guys have a unique platform called Storyboard. So, tell me more about that, and you guys say that I can create an embedded app in minutes?
Jason: Crank Storyboard is our flagship, cross-platform embedded UI development software. This all started way back when some co-founders and I worked in the embedded space. We saw how hard it was to develop UIs and then we saw people trying to use things like HTML and Flash in the embedded space and it was rather painful and you know, you're taking things from the desktop environment and trying to use them down in a confined resource-constrained area. So, we thought that there must be an easier way because all the tools that were focused in that area were very engineering-focused so we wanted to make a toolset that was a lot easier and faster for people to move from the design teams and the UI teams of today take it to their hardware quicker and easier. So, we built Storyboard, which is our UI development suite and some of the big things about it is it brings in the assets from the graphic design team very quickly and easily.
How this is so powerful and why we say we can build a UI in minutes is because inside of a lot of times we demo to customers we can import a Photoshop file and even from them sometimes and build out a couple of screens and interactions and animations and put it down on a live piece of hardware in front of them, within like, minutes. That pretty much blows their mind, you know, how fast we can do things once you start changing the workflow of how things are normally done.
Amelia: Tell me about the compatibility story here. What kind of hardware or OS do I have to have in order to use Storyboard?
Jason: Well, there's no restrictions on which hardware or operating system that you use. We support all the way from down the MCUs all the way up to the MPUs, so your application processors. So we run down on small boards with limited RAM and Flash space running on something like FreeRTOS or such and then we run all the way up to the upper end using Linux, QNX, Android on the top end and leveraging like 3D graphics and such.
We cover a wide spectrum, and do that to make it easier because a lot of our customers do have products that are at the low, medium and high range so they do need a product that allows their design team a single way to express the UI but then run it on wherever they need to go.
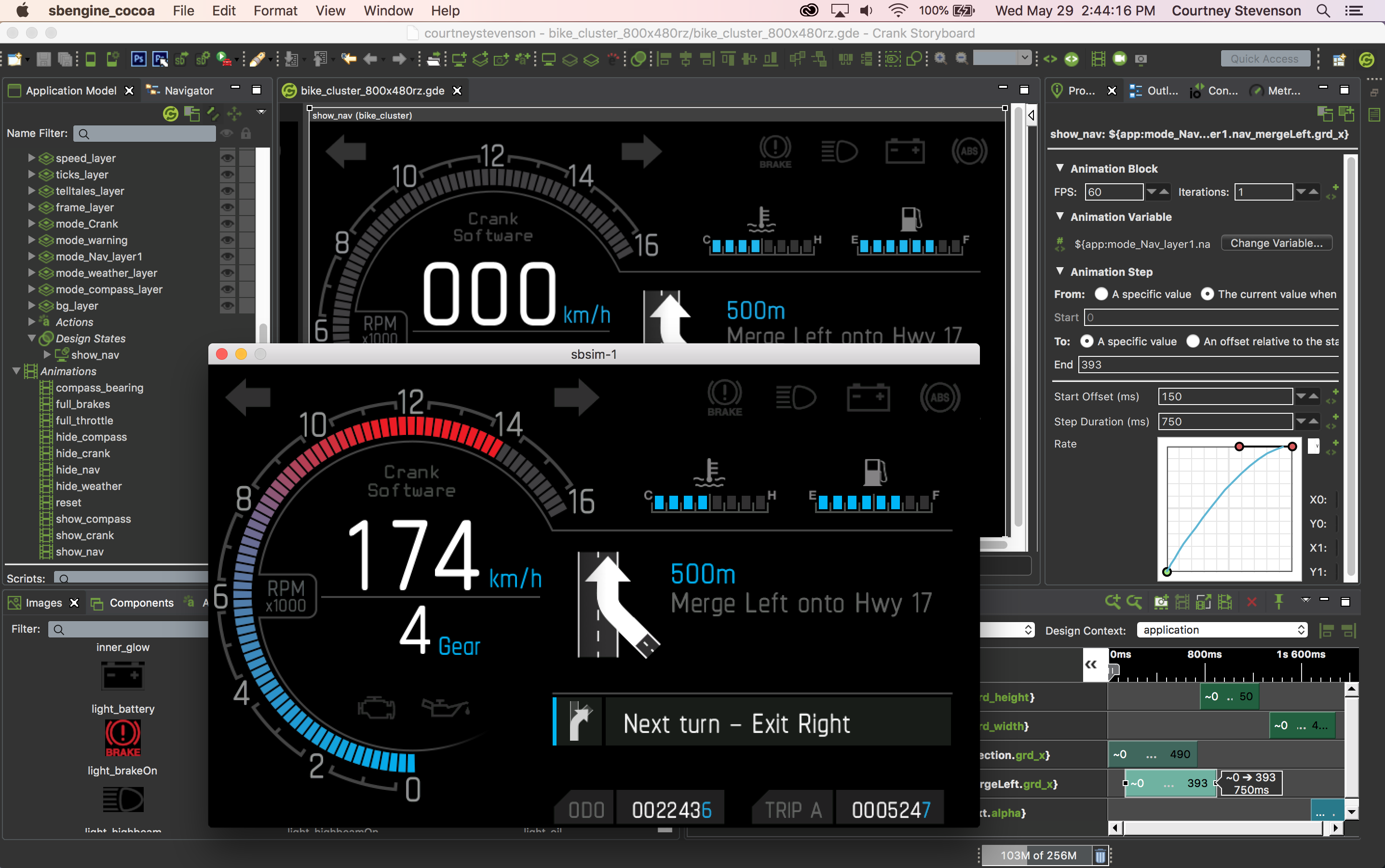
 Above: The Storyboard user interface where designers and developers can add animations and transitions with ease
Above: The Storyboard user interface where designers and developers can add animations and transitions with ease
Amelia: In addition to GUI design, you also offer prototypes and demos, development integration, and testing and validation. Tell me about each of those, and I'm especially interested in the development and integration part.
Jason: We have lots of customers who come from different backgrounds and different capabilities. We do have Fortune 500 companies who have a full design team and a VP of User Interface and such coming to us and they already have all their stuff and they just need our tool and help us out. Sometimes they want us to help augment or grow their development team so they have some of our engineers working with them.
Sometimes we have customers who come to us and ask for a full turn-key engineering solution for a product, so we actually have to build the entire thing. And then along with all different parts of the UI we have to get involved with and so those are all the different things you see talking about in there, whether it's how did they perform the testing and validation functionality, we can help them build up the infrastructure. Sometimes we do it when we're providing the entire services. Sometimes, you know, were integrated into the customers design teams and sometimes we pretty much are their design teams.
And then along on the graphics area, sometimes we're just helping them take their design files and integrating and trying to achieve the look. And on some customers, we've gone as far as actually we have UI graphic designers on staff, and we've actually provided them the UI itself where they didn't have that kind of services. So, you know, it's really end-to-end inside of the UI space for our customers.
Amelia: If my audience wants to learn more about Storyboard and what Crank Software can do for them, where should they go and what kind of learning tools to you guys offer?
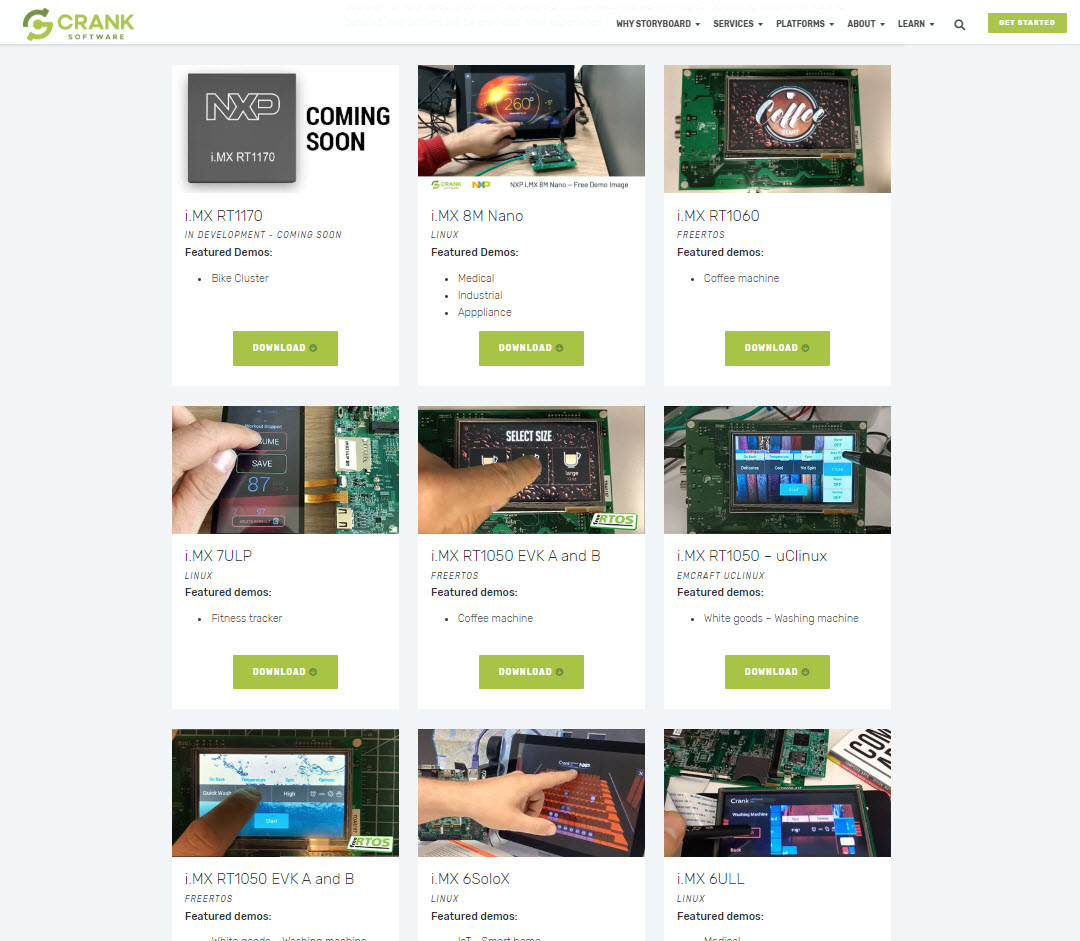
Jason: Our website is always the number one spot to go to. Inside of there we have multiple areas. We have our downloadable demo images. The demo images are all the reference boards that the hardware partners and vendors put out. We have already built pre-built binaries for those boards, so if they just want to see how we look and run on that piece of hardware to get an idea of the performance, they could just download these demo images and try today.
Above: See what's possible with a Storyboard-built embedded UI with these custom demo images available for download
If they want to go further with Storyboard and give it a try themselves, there is a also a free trial available for download with all features and functionality included.
Also, we have a very strong YouTube presence where you can get a lot of information. We have a help centre too, where there is a community to ask questions and also see all their technical docs and knowledge-based articles.
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)