
Battery life is one of the most important features of a mobile device. When your mobile device’s time between charges is four days versus four hours, the gain in device usability (and user appreciation) is immense. If, on the other hand, your device has no power left after a few hours of use, your phone doesn’t work and, let’s face it, a non-working phone provides quite the lousy user experience. The same goes for battery-charged products.
Introducing Crank Storyboard’s hybrid rendering for MCUs.
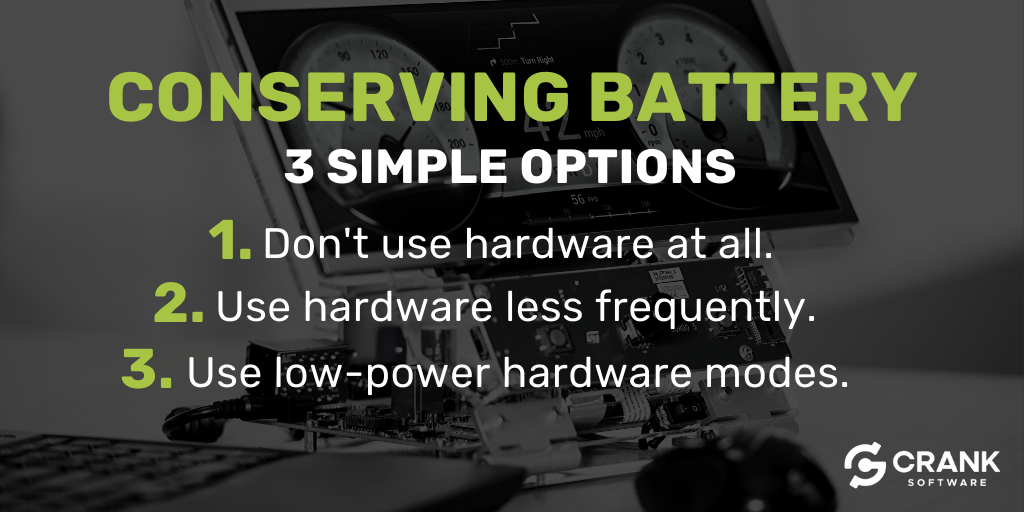
Writing software that conserves battery comes down to 3 simple options: don’t use hardware at all, use hardware less frequently, or use low-power hardware modes whenever possible. Method one and two – don’t use hardware at all or use hardware less – introduce significant UX compromises, like a watch face that doesn’t stay on or notifications that refresh once a day instead of instantly. And today, "it's all about customers demanding richer graphics and smooth functionality in touchscreens", says i.MX Product Line Manager, Nik Jedrzejewski, at NXP. 
From a user’s standpoint, using low-power hardware modes is the best approach as it’s often transparent - it’s like getting a bigger battery “for free”. However, from a development standpoint, it’s also the hardest to implement. It requires special drivers that can manipulate the hardware’s low-power state, the software needs to be aware of power requirement changes in order to communicate them to the hardware, and it involves low-level engineering with the unfortunate side effect of coupling your app to a particular hardware design.
That’s why we’re really excited about Crank Storyboard’s newest tool: hybrid rendering.
Hybrid rendering means the best of 2D and 3D.
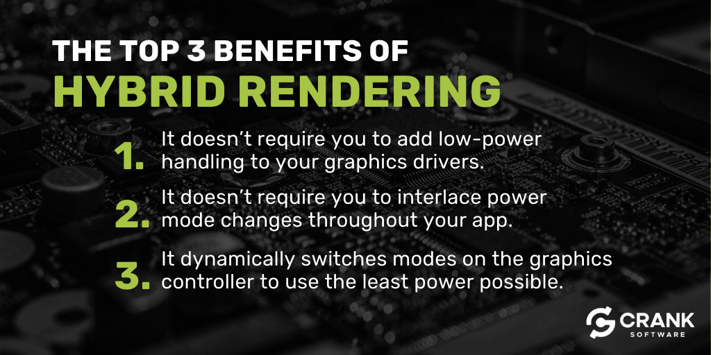
Hybrid rendering does three really critical things to help save battery life:- It doesn’t require you to add low-power handling to your graphics drivers – meaning, you don’t need hardware experts to make it work.
- It doesn’t require you to interlace power mode changes throughout your app so you don’t need to tie your app to a fixed hardware design.
- It dynamically switches modes on the graphics controller to use the least power possible.

Storyboard uses your hardware efficiently because it looks at the content you are rendering. Adding 3D rendering to an app would normally force the entire application to use 3D – even the 2D screens would be forced through the 3D engine. However, if the Storyboard hybrid rendering engine sees that the content is only 2D, the 3D GPU is shut down and the more battery-efficient 2D hardware accelerator kicks in. That decision is made on a frame-by-frame basis, meaning that as your app switches screens, you automatically benefit from the best power savings possible for each screen.
Have 2 minutes? Nik Jedrzejewski, i.MX Product Line Manager at NXP, breaks down the main advantages of hybrid rendering and why this new technology matters.
In practical terms, hybrid rendering lets you selectively add 3D to your application without decimating your battery life across the board.
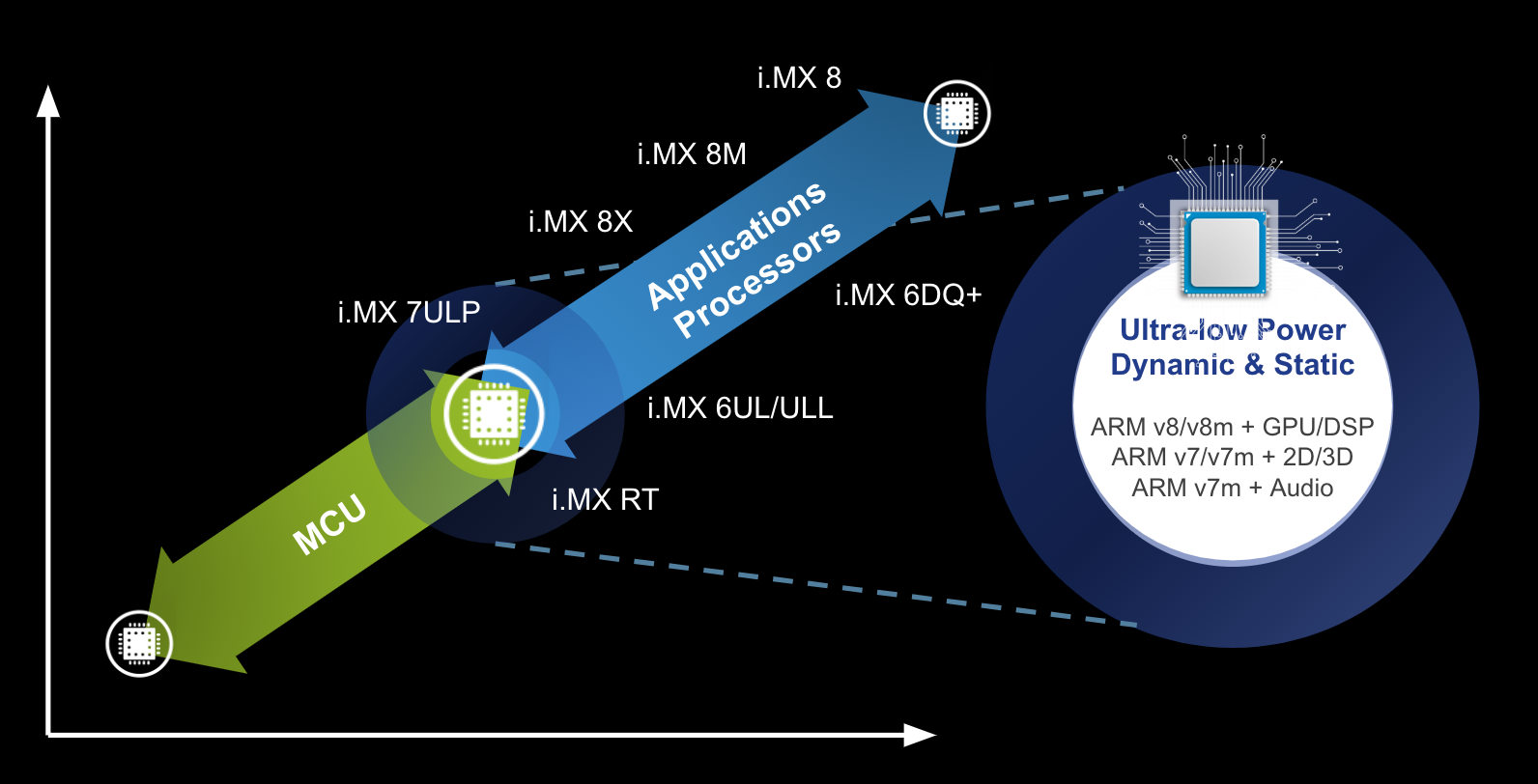
As you might expect, the savings are dependent on your actual application, battery size, typical use patterns, and so on. To get an idea of how it could work in the real world, we created a prototypical wearable demo and did some testing with Nik and his NXP team on their i.MX 7ULP platform. Our app implements a fitness device UI using a 3D main menu for feature selection and 2D screens for other charts and dialogs.
Prototype wearable demo – measured current draw
|
Application UI |
Rendering |
Average |
Peak |
|
Baseline, all graphics are 2D |
G2D only |
71mA |
140mA |
|
Enhanced, mix of 3D and 2D |
OpenGL ES only |
89mA |
185mA |
|
Enhanced, mix of 3D and 2D |
Hybrid (switches between G2D and OpenGL ES) |
74mA |
179mA |
What we discovered is this: if for example the battery lasts 60 minutes using our baseline app, adding 3D would drop battery life down to 48 minutes, or 80 percent of its original “on time”. That same 3D enhancement under hybrid rendering would sacrifice only two minutes of battery, keeping the battery at 96 percent of the original life.
"With hybrid rendering, you can quickly switch from 3D to 2D graphics to not only save power but provide better performance in your UI application."
- Nik Jedrzejewski, i.MX Product Line Manager at NXP
Here’s the outcome: hybrid rendering lets you make product choices that benefit the user interface all while maintaining the better user experience of a longer battery life. And it won’t require programmer heroics to implement, so it’s something you can take advantage of right away.
If you’d like more details on hybrid rendering, read our blog post here, or check out the wearable demo in our recent webinar with NXP.
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)